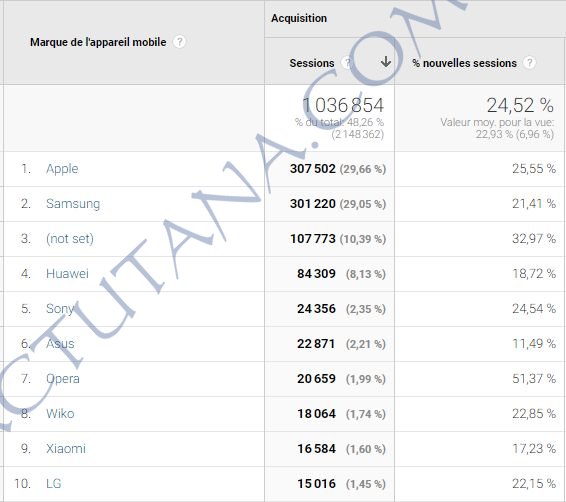
Par curiosité, je suis allé dans les statistiques de visites pour voir avec quels types de téléphones vous surfez sur actutana. Et bien ma foi, sur un échantillon de quelques millions de sessions, je ne m’attendais pas à ce que ce soit Apple qui soit dans le haut du classement comme ça 🙂

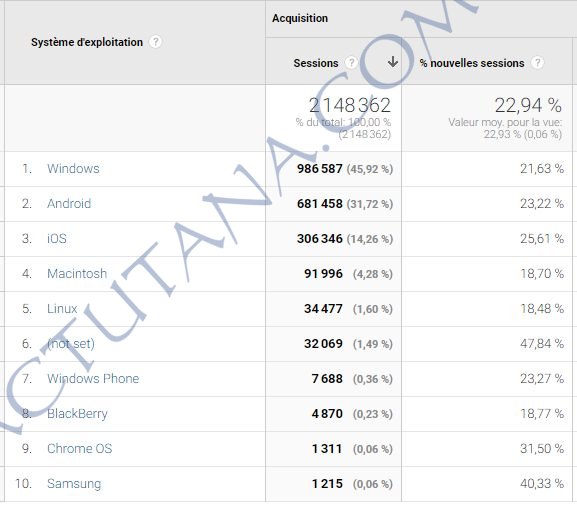
Enfin, à première vue seulement car il y a tout le troupeau android qui est derrière. Et effectivement, sur une autre statistique, par système d’exploitation cette fois, on voit nettement que android est bien devant iOS.

Mais Windows fait encore de la résistance et reste loin devant tout ce beau monde même si le surf depuis un PC est passé sous la barre des 50%.
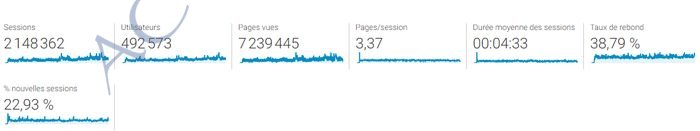
Allez, un petit tableau récap : actutana va bientôt fêter ses 2 ans de mise en ligne, le 18 avril prochain. Quelques chiffres depuis cette mise en ligne ?

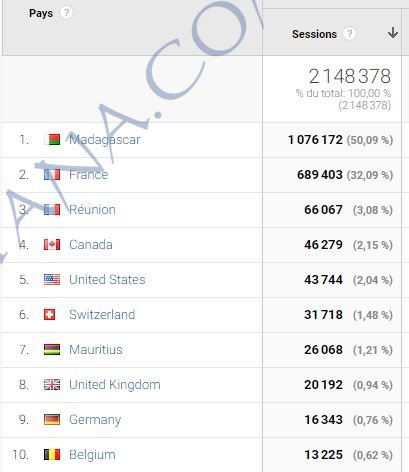
Wow, près de 500 000 personnes qui ont visité plus de 2 000 000 fois le site et chargé plus de 7 000 000 pages ? Des chiffres très honorables, merci pour votre fidélité. Et un dernier tableau pour la route 🙂







 5239.27 ar
5239.27 ar 4432.62 ar
4432.62 ar
C’est bien évident que Android est bien au dessus de iOS, nombreux de ces marques utilisent Android, et regardez, Apple et iOS ont presque le même pourcentage.
Je n’ai jamais visité ce site depuis Windows ou iOS mais toujours sous Linux, dans des rares cas sous Android.
dans le dernier tableau,il n’y a aucun pays asiatique?
j’ai juste mis le top 10 ka
ce sont Raleva, ralek et kof qui font monter ce chiffre a 689 403 au lieu de 689 400!hihihihihihi!
sady top 10 ny isan’ny commentaire koa
hahaha
MDR,
dia tsy hita tableau ve i Mangableu @ le stat? satria tsy top 10
izy irery no any
ehhhh, indrisy e! Sady irery no mampiasa blackberry hany ka tsy hita trace. Hihihi
aza malahelo an’izany e!izaho aza dia mbola pc foana hatrizay sy hatrizao e!
irery ahoana fa ireo manao sari betsaka manodidina azy ireo ahoana ? hihihihi!
Intéressant…
Mmmm, il y a de quoi aller plus avec ces données: lien entre mots clés par page/session et les lieux de connexion, analyse textuelle des commentaires par articles et/ou pseudos (anonymisés) en lien avec le lieu, le temps…
là, on voit que les stats ne sont plus “l’art de mentir“. où en est-on avec le recensement de la population de l’année dernière ? je note que l’immeuble de l’Instat a été rénové, et le Dg s’est offert un nouveau tout terrain, heu, heu 🙂
Bravo ! Quand le travail est là, la fidélité est aussi présente, non ?
Bravo ! toute peine mérite salaire.
Bonne perf! En terme nombre de visiteurs/jour ça se traduit comment?
4-5000 en temps normal, jusqu’à 20 000 quand ça pète à Mada 🙂
Excellent! Bravo! 🙂
quelque mois apres son lancement, vous avez sorti des stat des comm postes par chaque utilisateur, et maintenant, je crois que kof, raleva et ralek sont dans le top 5
Très interessant. Bravo. Ho ela velona actutana.
malheureusement actutana prendra fin en 2028 pour cause d’incompatibilité de la fonction présidentielle
Suis sur Apple malgré moi…jolie performance
A quand un actutana responsive design? Ou carrément une version appli mobile?
héhé, mon téléphone n’est pas dans le top 10, je ne crois même pas qu’il soit dans le top 20.
un Oneplus 😉
Euh c’est pas déjà le cas ? 🙂
C’est déjà parfaitement responsive 🙂 . Je surfe sur actutana avec un ordi, une tablette Android et un smartphone Android. Tout est parfaitement présenté et adapté sur chacun de ces médias.
enfin, faudrait quand même que je reteste sur une tablette en mode portrait, j’ai souvenir d’avoir rencontré des soucis pour cette configuration..
Je n’ai jamais rencontré aucun problème avec ma tablette. Je surfe naturellement en mode portrait. En mode paysage je pourrais pas dire mais en portrait aucun souci.
Il y a une nuance entre affichage mobile et responsive design hein. Peut-être que c’est la techno derrière qui fait que. Mais si vous allez par exemple sur un site type AlloCiné ou Oui Sncf, l’affichage prend tout l’écran et les éléments s’adapte en fonction de la taille de votre écran.
le surf n’est quand même pas dégueulasse sur téléphone ? Donc c’est responsive design 🙂
Après les goûts et les couleurs.. Perso j’aime pas par exemple quand ça prend tout l’écran sur le téléphone, j’aime bien avoir un espace à droite pour scroller ..
C’est vrai, c’est votre blog, votre choix, vos goûts.
Vous n’avez pas une équipe marketing derrière qui va vous dire ce qui pourrait être bien ou pas.
Surfer sur le net n’est pas dégueulasse. Mais en fonction des sites, c’est plus ou moins laborieux.
Le peu de site que j’utilise (quand ils n’ont pas leur version appli, ou que la version appli a plus de bug) sur Mobile sont plus agréables. J’utilise rarement Actutana sur Mobile à cause de ça. D’où mon absence le soir ou le weekend. Quasiment 1/3 de mon écran est occupé par du vide (à gauche et à droite).
C’est pas qu’il y a une nuance. C’est que ça n’a rien à voir. Affichage mobile ne veut rien dire. La définition même du responsive design c’est pour un site d’offrir un accès confortable à l’information quel que soit la taille, la résolution et l’orientation de l’écran/fenêtre. C’est tout. Design étant ici à comprendre dans son sens de conception, et pas dans celui de style. A partir du moment où l’utilisateur a accès confortablement aux mêmes informations quel que soit le média, votre site est responsive.
Justement, je ne trouve pas ça confortable! Pour moi c’est pas responsive. Que je sois sur tablette ou sur mobile, en portait ou en paysage, Actutana a la même tête.
Mais … pourquoi voulez-vous que ça change de tête si c’est pas nécessaire? Vous changez de tête (vous breakez dans le jargon) pour chercher une meilleure présentation si le changement de la surface de présentation nuit vraiment à la consultation de votre page. Si l’espace est suffisant pour présenter ce que vous voulez, pas besoin de changer de tête même si ça vous laisse des déchets comme les bandes sur les côtés. Tout dépend des breakpoints (les tailles de fenêtre) que vous aurez choisis pour breaker votre présentation. Il s’agit d’un choix de conception. Vous ne pouvez pas breaker sur toutes les combinaisons de média possibles et imaginables, vous vous rendez compte? ^^. Vous êtes obligé de faire des choix de break et de sacrifier certains médias et avoir des surfaces inexploités ou un léger inconfort sur ceux-ci.
C’est un mythe de croire qu’un site responsive change de présentation à chaque changement de média. Vous avez obligatoirement des présentions similaires sur des médias différents.
j’ai même pas vraiment compris votre pavé…
Quel pavé?
Bah pas chez moi en tout cas. J’ai deux bandes grise de chaque côté. Que ce soit en portrait ou paysage.
Quant à moi, on m’a “imposé” un iPhone depuis fin 2015 donc je suis un “pôm’eh”!